Một nhà tiếp thị truyền thông xã hội tuyệt vời ngày nay và một nhà quảng cáo tuyệt vời trong những năm 1960 có nhiều điểm chung.
David Ogilvy, cha đẻ của ngành quảng cáo, nổi tiếng là người dành nhiều thời gian cho các tiêu đề. Tại sao? Vì đó là dòng mà mọi người đọc nhiều nhất, nên nó rất quan trọng.
Ogilvy là một bậc thầy về những thứ như thế này – ưu tiên những gì thực sự quan trọng.
Nếu ông ấy sống đang ở thời đại của mạng xã hội, tôi khá chắc chắn Ogilvy sẽ nói điều gì đó đại loại như:
Trung bình thì nhiều người thích nhìn hình ảnh cũng y như thích đọc các thông điệp hay trong các bài đăng trên mạng xã hội. Khi bạn đã làm hình để đăng lên mạng thì bạn đã tiêu 80 xu từ một đô la của mình rồi.
Hình ảnh chưa bao giờ hết quan trọng trên mạng xã hội. Chúng là chìa khóa để thúc đẩy độ tương tác trực tuyến, giống như một tiêu đề tuyệt vời của quảng cáo.
Vấn đề duy nhất ở đây là nếu, giống như tôi, bạn không giỏi về thiết kế đồ họa, việc tạo ra những hình ảnh hấp dẫn bắt mắt có thể sẽ khó khăn. Vậy làm thế nào mà những người không phải là nhà thiết kế như tôi vẫn có thể tạo ra những hình ảnh đáng kinh ngạc cho mạng xã hội? Có một cách là học các nguyên tắc thiết kế đơn giản.
Dưới đây là 3 nguyên tắc thiết kế chính sẽ giúp bạn tạo ra những bức ảnh hấp dẫn mọi lúc!

Nguyên tắc số 1: Tạo bố cục cân bằng và đơn giản
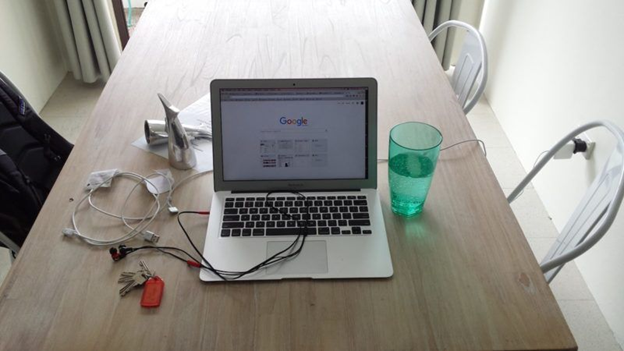
Đây là chiếc bàn trong Airbnb của tôi sáng nay.

Đây là chiếc bàn sau khoảng 30 giây. Bạn thấy bất kỳ sự khác biệt nào không?

Cả hai hình ảnh đều chứa các vật dụng giống nhau. Không có gì được đem ra khỏi bàn, nhưng bức tranh thứ hai – với bố cục thay đổi một chút – nó cho cảm giác tốt hơn rất nhiều, ít nhất là đối với tôi!
Bài học ở đây rất đơn giản – cách bố trí các yếu tố trong hình tạo ra sự khác biệt rất lớn.
Hãy xem hai ví dụ cơ bản này.


Không phải hình ảnh thứ hai trông đẹp hơn nhiều sao? Điều này là do hai nguyên tắc thiết kế liên quan đến bố cục hình ảnh – sự gần gũi và sự liên kết.
Sự gần gũi
Như Bakari Chavanu giải thích:
Sự gần gũi có nghĩa là nhóm các yếu tố với nhau để bạn hướng dẫn người xem đến các phần khác nhau của thông điệp.
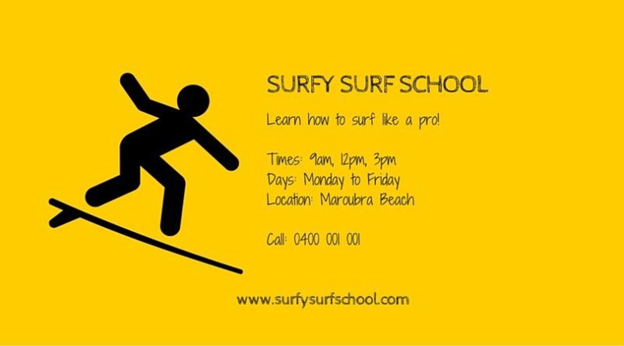
Trong các ví dụ ở trên, hình đầu tiên đặt biểu tượng và chữ ở rất gần nhau. Điều này ngăn các yếu tố không tách rời nhau và hoàn thành được vai trò của nó.
- Biểu tượng giao tiếp trực quan về việc lướt sóng.
- Phần chữ truyền đạt thông tin chi tiết về việc lướt sóng.
Áp dụng nguyên tắc gần nhau có nghĩa là người xem phải được chuyển hướng rõ ràng, từ biểu tượng sang đến phần chữ. Điều này cho phép người xem hiểu rõ hơn những gì đang được truyền đạt.
Trong ví dụ thứ hai, phần chữ được gom lại.

Áp dụng nguyên tắc gần nhau sẽ thêm tính thống nhất và liên tục cho hình ảnh của bạn.
Căn chỉnh
Căn chỉnh thích hợp các yếu tố trong hình giúp duy trì sự cân bằng.
Một lần nữa, hãy lấy hình ảnh của trường hợp lướt sóng này làm ví dụ.

- Phần trên cùng của biểu tượng và phần chữ được căn chỉnh như nhau trong cả hai hình.
- Tất cả phần chữ chỉ được căn chỉnh trong hình thứ hai.
- Phần dưới cùng của biểu tượng và phần chữ chỉ được căn chỉnh trong hình thứ hai.
Những khác biệt nhỏ này đều góp phần làm cho bức ảnh thứ hai có cảm giác cân bằng và hấp dẫn hơn.
Cách tạo ra những hình ảnh cân bằng và đơn giản
1. Khi bạn có các yếu tố khác nhau trong hình (ví dụ: phần chữ, biểu tượng, hình minh họa), hãy nghĩ xem chúng đóng vai trò gì trong hình của bạn.
2. Khiến các yếu tố này liên kết với theo chiều dọc, ngang hay chéo.
Nguyên tắc số 2: Màu sắc tạo nên sự khác biệt
Leslie Cabarga, tác giả cuốn Hướng dẫn kết hợp màu sắc của nhà thiết kế ghi chú:
Nhiều nhân viên bất động sản quan sát thấy việc lựa chọn màu sắc kém sẽ ảnh hưởng đến tiềm thức của chúng ta. Những người mua tiềm năng xem một ngôi nhà với giấy dán tường xấu xí thường sẽ từ chối toàn bộ ngôi nhà. Tôi nhớ lại khi còn nhỏ, tôi không được ăn trong một nhà hàng nào đó có tường sơn màu xanh lá cây nhạt, màu xanh của thập niên 1950.

Màu sắc không chỉ là một yếu tố hình ảnh – nó còn là cảm xúc. Và bởi vì màu sắc gợi ra những cảm xúc cụ thể, nó có thể xác định được mọi người có bị thu hút bởi hình ảnh của bạn hay không.
Điều này không có nghĩa là hãy tránh xa một số màu cụ thể mà là bạn cần suy nghĩ về vai trò của màu sắc trong tác phẩm của bạn.
Vai trò đó rất đơn giản – để tạo ra sự tương phản trong hình ảnh của bạn.
Callie Kavourgias mô tả màu sắc và chức năng tương phản này như sau:
Sự tương phản tạo ra xung đột giữa các yếu tố để thu hút ánh mắt đến một địa điểm cụ thể và là cách hiệu quả nhất để tăng sự quan tâm… Nó cho phép bạn làm nổi bật các yếu tố chính trong thiết kế của mình.
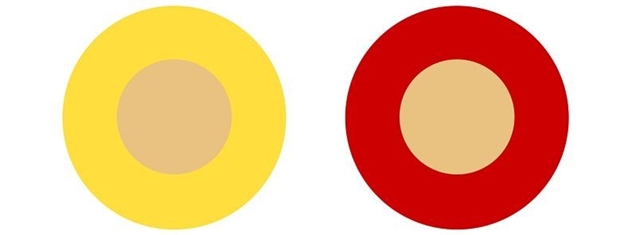
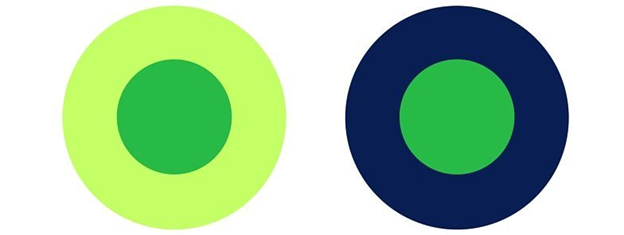
Dưới đây là một vài ví dụ đơn giản.
Mỗi cặp hình tròn có cùng màu ở trung tâm, nhưng mỗi hình lại xuất hiện khác nhau. Bạn thậm chí có thể nhận thấy sự thay đổi độ sâu của hình với các biến thể màu sắc khác nhau.


Sự tương phản này cho thấy nhận thức về màu sắc được sử dụng trong hình ảnh có thể khác biệt đáng kể dựa trên cách mà bạn kết hợp chúng.
Đó là nguyên tắc quan trọng khi nói đến màu sắc và độ tương phản: hãy đơn giản vì ít thường nhiều hơn.
Việc chọn kết hợp màu phù hợp là rất quan trọng, nhưng làm cách nào để bạn biết nên chọn màu nào?
Cách chọn màu sắc tương phản
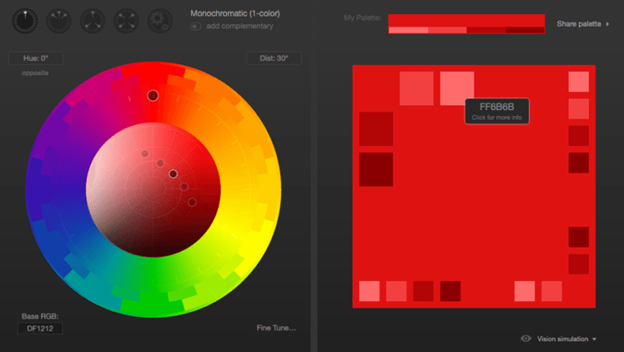
Một công cụ tuyệt vời mà tôi đã khám phá gần đây để trợ giúp việc này là Paletton. Nó tự động chọn các màu tương phản và bổ sung để bạn không phải suy nghĩ quá nhiều.

Trong ví dụ này, tôi đã chọn màu đỏ làm màu chính của mình (được biểu thị bằng chấm trên cùng của bánh xe màu) và yêu cầu phối màu đơn sắc (một bảng phối màu dựa trên các sắc thái khác nhau của một sắc độ).
Khi di chuột qua các hộp khác nhau ở bên phải, nó hiện ra các mã hex (như ‘FF6B6B’ ở bên phải của hình ảnh trên), sau đó tôi có thể sử dụng mã này trong các thiết kế của mình.

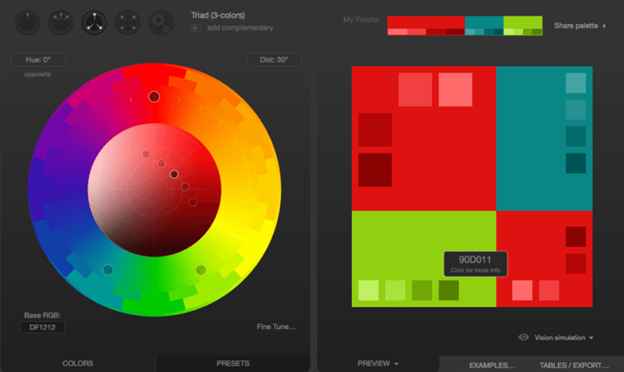
Trong ví dụ thứ hai này, tôi cũng sử dụng màu đỏ làm màu chính của mình, nhưng thay vào đó, tôi yêu cầu phối màu bộ ba (ba màu được đặt bằng nhau thành các đường xung quanh bánh xe màu sắc). Một lần nữa, tôi có thể chọn các màu tương phản phù hợp với nhau.
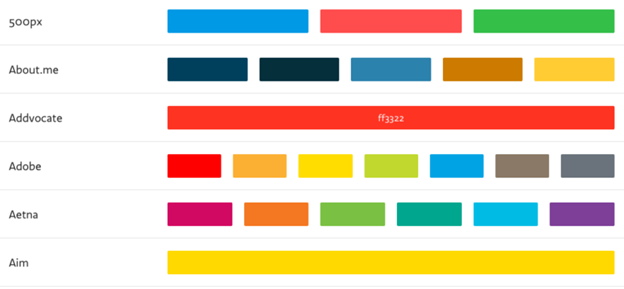
Một công cụ khác mà tôi sử dụng khá thường xuyên là Brand Colours, một tập hợp các mã màu chính thức từ các thương hiệu nổi tiếng thế giới.

Di chuột qua bất kỳ màu nào (chẳng hạn như tôi đã làm ở đây với thương hiệu Addvocate) sẽ hiển thị mã hex.
Khi tôi bế tắc và không thể nghĩ ra cách kết hợp màu nào thì, tôi thường tìm đến Brand Colors để tìm cảm hứng.
Những loại công cụ này là cứu cánh cho những người không phải là nhà thiết kế như tôi.
Nguyên tắc số 3: Chọn phông chữ dễ đọc và nhất quán
Nó có thể hơi quá nhưng việc chọn một phông chữ cũng giống như là chọn quần áo để mặc vậy.
Lựa chọn quần áo nói lên một phần tính cách và phong cách của bạn. Bước vào cuộc họp, mặc một bộ vest thay vì mặc áo phông và quần đùi sẽ để lại cho mọi người những ấn tượng khác biệt về bạn.
Tương tự, khi bạn sử dụng phông chữ trong hình trên mạng xã hội, chúng sẽ truyền tải thông điệp về bạn và thương hiệu của bạn.
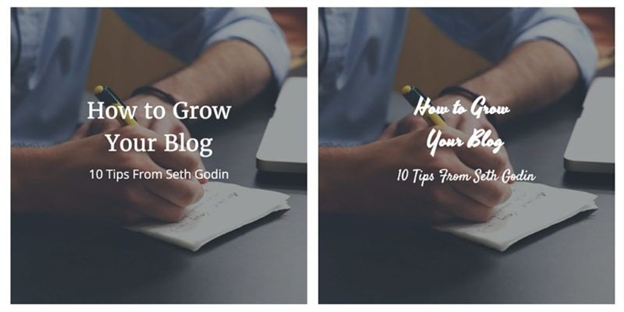
Hãy xem một ví dụ. Đây là hai hình – bạn thích hình nào hơn?

Tôi nghiêng về hình ảnh bên trái vì:
• Nó dễ đọc hơn.
• 2 phông chữ dường như dễ chịu hơn
Điều này không có nghĩa là hình ảnh kia quá tệ, nhưng nó minh họa cho tầm quan trọng của phần chữ.

Max Luzuriaga, một nhà thiết kế và phát triển web đã tóm tắt rất tốt:
Bạn làm gì với việc đánh chữ? Để mọi người đọc nó! Vậy tại sao nhiều người lại khiến nó trở nên khó khăn đến thế? Có thể là kích thước phông chữ nhỏ, chiều cao dòng quá nhồi nhét hoặc đơn giản là phông chữ xấu quá, có vẻ như rất nhiều người ngoài kia kiên quyết không cho bạn thưởng thức nội dung của họ!
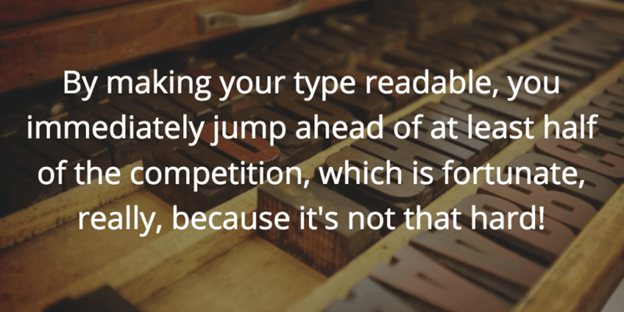
Bằng cách làm cho phần chữ dễ đọc, ngay lập tức bạn sẽ vượt lên dẫn trước ít nhất một nửa trong cuộc cạnh tranh, may mắn là thực sự nó cũng không khó lắm!
Điều này đặt ra câu hỏi triệu đô – làm thế nào để chọn phông chuẩn? Ở đây chúng ta có thể dựa vào lời khuyên hiền triết của Dan Mayer:
Cũng giống như quần áo, có sự phân biệt giữa kiểu chữ mang tính biểu cảm và phong cách so với kiểu chữ thông dụng và phù hợp với nhiều tình huống và nhiệm vụ của chúng ta là cố gắng tìm ra sự cân bằng phù hợp này.
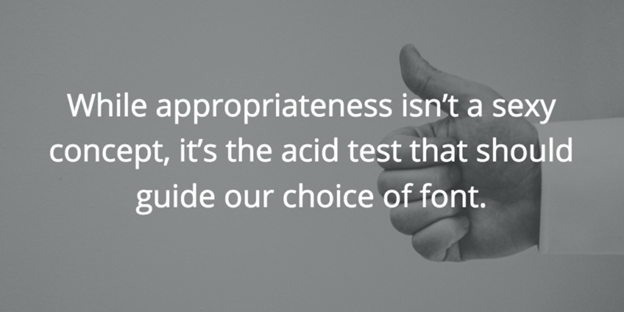
Mặc dù sự phù hợp không phải là một khái niệm gợi cảm, nhưng đó là bài kiểm tra axit, giúp chúng ta lựa chọn phông chữ đúng.
Thông thường thì chỉ nên dùng một kiểu chữ, đặc biệt nếu nó được dùng cho nhiều loại nội dung và cần định dạng nhiều kiểu. Nếu muốn thêm kiểu chữ thứ 2 vào, thì bạn nên tuân thủ quy tắc đơn giản này: giữ nguyên, hoặc phải thay đổi rất nhiều – tránh các biến thể phức tạp.

Phần hay nhất là về cách chọn phông dễ dàng.
- Các trang web như Font Pair sẽ cho biết phông chữ nào kết hợp tốt với nhau.
- Tìm kiếm đơn giản trên Google (ví dụ: phông chữ tốt nhất cho báo giá kinh doanh), Google sẽ cho ra các ví dụ tuyệt vời để bạn sao chép.
Cách chọn phông chữ cho hình ảnh
1. Đơn giản tốt hơn so cầu kỳ.
2. Nhất quán – sử dụng nhiều lần cùng một phông chữ.
3. Khi thêm một phông chữ thứ hai, hãy tìm một cái gì đó thực sự khác biệt nhưng không kém phần đơn giản.
Levica lược dịch từ buffer.com