Nếu việc chuyển đổi khách hàng đã khó thì chuyển đổi những người mới truy cập web lần đầu lại càng khó hơn. Nhưng không phải là không thể nếu bạn biết cách tối ưu hóa tỷ lệ chuyển đổi CRO. Ở phần 2 này, Levica sẽ gợi ý cho bạn các chiến lược giúp tối ưu hóa trang web và cải thiện tỷ lệ chuyển đổi. Hãy cùng xem đó là những chiến lược gì nhé!
Dưới đây là 15 chiến lược tiếp thị CRO hiệu quả:
1. Sử dụng các hình minh họa tùy chỉnh trên trang web và các trang đích
2. Tập trung cho trang chủ
3. Sử dụng không gian phía trên cùng của website một cách thông minh
4. Loại bỏ thứ gây nhiễu thị giác
5. Giới hạn các tùy chọn điều hướng
6. Tạo luồng hành động rõ ràng
7. Làm cho trang web dễ đọc
8. Giữ đúng hình ảnh thương hiệu
9. Chỉ yêu cầu một điều
10. Loại bỏ sự bận tâm
11. Tối ưu hóa tốc độ tải trang
12. Tối ưu hóa cho điện thoại di động
13. Sử dụng bằng chứng xã hội
14. Thiết kế cho người dùng của bạn
15. Trình bày một đề xuất có giá trị, duy nhất và rõ ràng
Hãy xem xét từng chiến lược này để khám phá cách bạn có thể triển khai chúng trên trang web của riêng mình nhé.
1. Sử dụng các hình minh họa tùy chỉnh trên trang web và các trang đích
Hình ảnh minh họa giúp bạn giao tiếp nhanh chóng

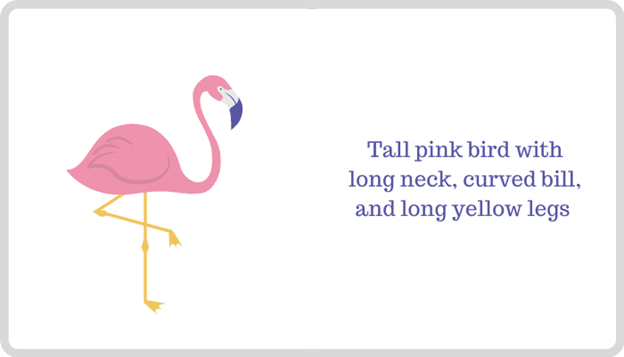
Hãy nhìn vào hình trên.
Bạn xác định con chim hồng hạc ở bên trái nhanh hơn việc đọc và xử lý phần chữ ở bên phải, phải không? Cả hai đều cung cấp cho bạn những thông tin giống nhau. Nhưng, hình ảnh đi nhanh hơn theo cấp số nhân.
Con người là sinh vật trực quan. Nếu bạn muốn thu hút sự chú ý và giao tiếp nhanh chóng thì hình ảnh sẽ chiếm ưu thế hơn so với phần chữ.
Như Levica đã giải thích trước đây:
- Hình minh họa có thể mô tả bất kỳ nội dung nào, và theo bất kỳ phong cách nghệ thuật nào mà bạn có thể tưởng tượng. Mặc dù Photoshop đã giải phóng các bức ảnh khỏi phạm vi thực tế nhưng chúng vẫn không thể phù hợp với các hình minh họa đặc biệt và có tính tập trung vào thương hiệu.
- Hình minh họa tùy chỉnh có thể truyền đạt các khái niệm khó hiểu rất nhanh chóng. Điều này cực kỳ hữu ích cho các doanh nghiệp giới thiệu sản phẩm mới hoặc dịch vụ phức tạp.
- Hình ảnh minh họa có thể nắm bắt và truyền đạt cảm xúc rất hiệu quả. Vì 95% việc mua hàng là do cảm xúc thúc đẩy nên điều đó làm cho hình ảnh minh họa trở thành công cụ bán hàng rất mạnh mẽ. Đó là một lý do tại sao một số công ty thành công khi đưa hình ảnh minh họa vào logo công ty của họ.
- Khi được sử dụng nhất quán trong toàn bộ thương hiệu trực quan, các hình ảnh minh họa tùy chỉnh (hoặc hệ thống minh họa thương hiệu) sẽ tạo ra được một bản sắc trực quan độc đáo, dễ nhớ và dễ nhận biết cho một doanh nghiệp.
Hình minh họa tùy chỉnh có thể truyền đạt thông tin có giá trị về sản phẩm, dịch vụ và thương hiệu của bạn một cách nhanh chóng. Hãy sử các dụng công cụ trực quan mạnh mẽ này để giúp những vị khách hàng tiềm năng bắt đầu cảm thấy thú vị về thương hiệu và giúp bạn tăng tỷ lệ chuyển đổi.

Đây là lý do tại sao minh họa phát huy tác dụng để xây dựng sự công nhận thương hiệu và thúc đẩy chuyển đổi nhanh hơn
Hình minh họa tùy chỉnh cho mọi người thấy bạn giải quyết vấn đề của họ
Khách truy cập vào trang web chưa biết họ có quan tâm đến thương hiệu của bạn hay không vì họ đang tìm kiếm nội dung phù hợp với nhu cầu của họ.
Và nếu họ không nhìn thấy nó nhanh chóng thì trong vòng khoảng 15 giây, họ sẽ nhấp vào website khác để tìm tiếp.
Vì vậy, nếu bạn muốn có bất kỳ hy vọng nào về việc chuyển đổi khách hàng tiềm năng thành khách hàng (và cuối cùng là khách hàng trung thành và người ủng hộ thương hiệu), bạn phải giao tiếp được với họ một cách nhanh chóng.
Và, bởi vì cơ hội của bạn quá ngắn, bạn không thể nói bất cứ điều gì.
Bạn phải viết đúng thông điệp họ cần. Đó là lý do tại sao bước một là đặt một hình minh họa tùy chỉnh hiển thị chính xác cách sản phẩm hoặc dịch vụ của bạn ngay ở đầu trang web.
Hình minh họa cho thấy sản phẩm hoặc dịch vụ của bạn hoạt động như thế nào để giữ chân người mới lần đầu truy cập vì họ đã tìm thấy những gì họ đang tìm kiếm.
Hình minh họa tùy chỉnh giúp tạo sự khác biệt cho hình ảnh thương hiệu của bạn
Khi bạn đã cho khách hàng tiềm năng thấy rằng bạn thực sự có thể giải quyết vấn đề của họ thì bạn đã có thêm một ít thời gian để “nói chuyện” với họ, tuy không nhiều, nhưng đủ để bạn đặt chân vào trong tâm trí khách hàng.
Đây là lúc những khách hàng tiềm năng sẽ bắt đầu hỏi, “Tại sao tôi nên chọn bạn?”
Giờ vàng đã đến, bạn cần tạo được sự khác biệt với tất cả các đối thủ cạnh tranh.
Và, để làm được điều đó, bạn phải làm rõ chính xác thương hiệu của bạn là ai.
Việc xây dựng một bản sắc thương hiệu đích thực và mạnh mẽ đến đâu là tùy thuộc vào doanh nghiệp của bạn. Và, con đường nhanh nhất từ chẳng biết gì về thương hiệu đến hiểu biết sơ sơ về thương hiệu là một hệ thống minh họa tùy chỉnh.
Hệ thống minh họa là gì?
Hệ thống minh họa là một loạt các hình minh họa và đồ họa hỗ trợ có thể được sử dụng để tạo ra trải nghiệm hình ảnh nhất quán cho người dùng. Chúng thường được sử dụng để giúp các thương hiệu tạo ra một bản sắc trực quan dễ nhận biết. Các hình minh họa có thể được sử dụng trên trang web, trong tiếp thị qua email, bài đăng trên mạng xã hội, tiếp thị in ấn, hàng hóa, v.v.
Sức mạnh của hệ thống minh họa nằm ở việc cung cấp thông tin trực quan nhanh chóng kết hợp với tính linh hoạt và nhất quán.
Minh họa kỹ thuật số đã đi được một chặng đường dài. Với các chương trình như Adobe Illustrator, giờ đây bạn có thể phát triển cả đồ họa phức tạp và đơn giản, có thể trộn và sửa lại để tạo ra các hình minh họa mới, phù hợp với ngữ cảnh.
Điều đó có nghĩa là khoản đầu tư ban đầu vào những hình minh họa này có thể mang lại lợi nhuận lâu dài khi bạn tiếp tục sử dụng những hình minh họa đó để tạo ra cái mới, đáp ứng nhu cầu ngày càng phát triển của bạn… và tạo ra trải nghiệm thương hiệu nhất quán cho người dùng.
Vì vậy, hãy làm việc với nhà thiết kế hình ảnh minh họa để phát triển một loạt các hình ảnh minh họa cho trang web nhằm thể hiện bản chất của thương hiệu đồng thời truyền đạt thông tin cần thiết về dịch vụ hoặc sản phẩm của bạn.
Ashlee McKay, một họa sĩ minh họa cho nền tảng quản lý bán hàng trực tuyến Zibbet, giải thích cách tiếp cận của cô ấy khi thiết kế hệ thống minh họa thương hiệu của Zibbet như sau:
Phương pháp thiết kế của tôi cho các dự án là coi các hình minh họa giống như một cố vấn để sẵn sàng trợ giúp, hỗ trợ quá trình ra quyết định của người dùng và cố gắng hiểu cảm giác của người dùng ở tất cả các bước của hành trình.
Hình ảnh do Zibbet.com cung cấp
Nếu bạn cũng phát triển các hình ảnh minh họa có thể hoạt động như một cố vấn, thì những khách hàng tiềm năng truy cập vào trang web sẽ biết đến và ghi nhớ sản phẩm và thương hiệu của bạn một cách nhanh chóng, rồi họ sẽ có nhiều khả năng thực hiện hành động mà bạn mong muốn.
Hãy sử dụng những hình ảnh minh họa này trong tất cả các điểm tiếp xúc với khách hàng và sự công nhận thương hiệu của bạn sẽ tăng cao.
Tính nhất quán của thương hiệu là chìa khóa
Công cụ xây dựng thương hiệu mạnh mẽ nhất là tính nhất quán. Hãy tìm hiểu thêm về cách tạo trải nghiệm thương hiệu nhất quán và loại bỏ đối thủ cạnh tranh của bạn.
Hình minh họa tùy chỉnh củng cố mối quan hệ của bạn qua email
Nếu bạn đã xây dựng được một hệ thống minh họa thương hiệu và triển khai nó trên toàn bộ trang web của mình, thì bạn đã thực hiện được một bước quan trọng trong việc tạo ra quy trình thu hút và chuyển đổi khách hàng tiềm năng rồi đấy. Nhưng như vậy vẫn chưa xong việc đâu.
Bước cuối cùng là xây dựng sự nhất quán trong thông điệp và cách trình bày thương hiệu. Và, tiếp thị qua email là phương pháp để làm điều đó.
Hãy đặt một mẫu đăng ký được thiết kế đẹp trên trang web. Mẫu này có thể dùng để khuyến khích mọi người đăng ký blog, nhận nội dung có giá trị liên quan đến sản phẩm hoặc nhận bản tin. Hãy chọn một mẫu đăng ký phù hợp với doanh nghiệp của bạn.
Điều không thể thiếu trong mẫu đăng ký là bạn hãy yêu cầu địa chỉ email của người dùng.
Sau khi người dùng đã đăng ký, hãy tiếp tục bằng một loạt email tổng hợp có các hình minh họa mang thể hiện tính cách thương hiệu đặc trưng để nhắc nhở mọi người bạn là ai và từ đó tạo được trải nghiệm nhất quán cho người dùng. Điều này sẽ giúp công ty luôn được chú ý đến và củng cố mối quan hệ mà bạn đã bắt đầu xây dựng.
Có chắc là email chào mừng của bạn hiệu quả nhất có thể không?
Email chào mừng vô cùng quan trọng. Chúng thường có tỷ lệ mở cao hơn và khả năng mang lại doanh thu cao hơn hầu hết các email khác. Vì vậy, đừng lãng phí cơ hội – hãy học cách truyền tải đúng thông điệp ngay trong email chào mừng.
2. Tập trung cho trang chủ
Trang chủ được cho là trang quan trọng nhất trên web. Hầu hết khách truy cập vào web đều bắt đầu từ đó. Vì vậy, hãy đảm bảo rằng bạn đang đầu tư tốt cho nó.
Để xem xét cách bạn có thể đánh giá xem khi nào là cần thiết để cập nhật lại trang web doanh nghiệp nhỏ của mình thì bạn cần chú ý:
Website phải hoạt động vì bạn chứ không phải chống lại bạn. Nguy cơ vuột mất khả năng chuyển đổi cao là do thiết kế web yếu hoặc trải nghiệm người dùng kém.
Trang chủ không nên chỉ để giới thiệu doanh nghiệp mà cũng nên bao gồm một lời kêu gọi hành động được trình bày rõ ràng.
Bằng cách đặt CTA trên trang chủ, bạn sẽ loại bỏ được phiền hà cho khách khi phải tìm kiếm hoặc chờ được điều hướng đến một trang khác. Điều này giúp những khách đã sẵn sàng mua hàng nhanh chóng tìm được những gì họ cần khi đến trang web của bạn.
Điều này cũng tăng cơ hội thu hút sự chú ý của những người xem ít động lực mua hàng hơn và khuyến khích họ hành động trước khi họ mất đi hứng thú và lang thang đến website khác. Đây là cách tăng khả năng chuyển đổi cho những nhóm khách hàng này.
3. Sử dụng không gian phía trên cùng của website một cách thông minh
Các chủ doanh nghiệp thông minh nhận thấy rằng việc đặt biểu mẫu chuyển đổi trong trang đầu tiên sẽ mang lại kết quả ấn tượng nhất.
Bất kỳ thứ gì được đặt “trong trang đầu tiên” đều được coi là giá trị nhất của trang web. Đó là nơi mà độ tương tác với thương hiệu được diễn ra cao nhất và lâu dài nhất.
Thời gian tương tác thường đạt đỉnh trong trang đầu tiên. Điều đó có nghĩa là bạn sẽ muốn đưa các yếu tố quan trọng nhất của trang – như biểu mẫu chuyển đổi – lên trang vị trí cao bên trên trang web càng tốt
4. Loại bỏ thứ gây nhiễu thị giác

Một trang web quá nhiều hình ảnh rối ren là một trang không thành công.
Nếu trang web của bạn có quá nhiều nút mà mọi người có thể nhấp vào, quảng cáo nhấp nháy và nhiều chữ quá thì người xem không biết phải tìm ở đâu. Do đó, người xem có thể bỏ lỡ yếu tố chuyển đổi quan trọng nhất trên trang web – đó là lời gọi hành động.
Jayson DeMers, người sáng lập và Giám đốc điều hành của AudienceBloom, đã chỉ ra rằng:
Đôi khi, các công ty sẽ chèn CTA vào giữa các tài liệu dễ đọc và có tính tương tác cao. Ví dụ: bạn có thể chèn biểu mẫu đăng ký email bên cạnh quảng cáo được trả tiền bởi những nhà tài trợ hoặc chèn CTA ở cuối bài blog, nơi cũng có các liên kết đến các bài viết có nội dung liên quan khác. Khi bạn phân chia sự chú ý của người dùng theo cách này, bạn đang chia cơ hội người dùng sẽ chuyển đổi thành từng phần nhỏ so với trước đây.
Vì vậy, hãy loại bỏ sự lộn xộn về hình ảnh.
Loại bỏ các yếu tố thiết kế đồ họa không cần thiết. Đơn giản các copy. Sử dụng không gian trắng trong thiết kế web.
Trang chủ của Pandora là một ví dụ điển hình trong việc loại bỏ các yếu tố gây nhiễu thị giác. Lời kêu gọi hành động của họ được thả nổi trên một không gian âm thanh màu xanh lam. Và kết quả là, ánh mắt của người xem dễ dàng bị thu hút vào CTA của họ.
5. Giới hạn các tùy chọn điều hướng
Lý tưởng nhất là bạn muốn khách hàng ở lại web mình đủ lâu để tương tác với nút CTA.
Một cách để đạt được điều này là hãy giới hạn số lượng vị trí mà người xem có thể nhấp vào.
Chỉ nên bao gồm các tùy chọn điều hướng cần thiết trên menu chính. (Đối với các trang đích, bạn có thể xem xét loại bỏ hoàn toàn các menu điều hướng.)
Ngay cả khi bạn có một trang web phức tạp với nhiều trang và nhiều thông tin, bạn có thể chia sẻ phần còn lại của trang web sau khi họ đã chuyển đổi.
Nếu mục tiêu của bạn là tăng chuyển đổi, hãy vẽ cho khách hàng một con đường rõ ràng. Tránh bất kỳ hình ảnh hoặc liên kết gây mất tập trung nào có thể khiến họ mất sự chú ý vào biểu mẫu.
Amazon sử dụng tốt phương pháp hay nhất này trên các trang thanh toán của mình.

Một trang Amazon điển hình có hàng tá liên kết đến các sản phẩm liên quan. Điều này có lý, vì Amazon muốn cung cấp cho khách hàng nhiều lựa chọn nhất có thể. Nhưng ngay sau khi bạn bước vào quá trình thanh toán, tất cả các liên kết gây mất tập trung sẽ bị loại bỏ, chỉ để lại biểu mẫu thanh toán.
Nhưng đối với các biểu mẫu yêu cầu một hoặc hai thông tin (như biểu mẫu đăng ký bản tin), thì việc loại bỏ các yếu tố gây xao nhãng lại không cần thiết, vì bạn không cần sự chú ý của khách hàng trong thời gian dài.
Đối với các biểu mẫu dài hơn, phức tạp hơn, hãy cân nhắc thiết kế không gian biểu mẫu rộng rãi, không gây phân tâm để đảm bảo khách hàng không nhấp chuột đi chỗ khác.
6. Tạo luồng hành động rõ ràng
Bạn muốn đi dạo ở đâu – xuống Versailles hay đi qua nhà người bạn đầy ắp đồ thời trang, đồ nấu nướng bẩn thỉu của năm 1970 và hàng đống các vấn đề về địa lý quốc gia?
Chỉ cần bạn có hướng đi rõ ràng và hấp dẫn.
Cái còn lại… thì không cần gì nhiều nữa.
Hãy thiết kế web làm sao tạo ra được đường dẫn rõ ràng, hợp lý để khách theo dõi. Hãy sử dụng hình ảnh và phần chữ để hướng mắt người xem đến phần thông tin hoặc bước tiếp theo trong quy trình.
Hành trình để người xem hoàn thành lời kêu gọi hành động của bạn nên đơn giản và dễ hiểu. Nếu người xem có thể dễ dàng đi theo con đường mà bạn đã vạch ra cho họ, họ sẽ có xu hướng làm theo y như vậy.
7. Làm cho trang web dễ đọc
Lựa chọn phông chữ và khoảng cách dòng là các yếu tố quan trọng trong thiết kế web – và là yếu tố quan trọng cần xem xét khi bạn muốn giảm bớt sự khó chịu cho người xem.
Nếu phần chữ trên trang khó đọc, họ có thể sẽ không muốn phí thời gian ở lại.
Họ sẽ nhấp vào chỗ khác.
Và, đừng quên khoảng cách dòng.
Khoảng cách dòng là khoảng cách dọc giữa hai dòng văn bản. Văn bản bị cắt khúc gần nhau hoặc khoảng cách quá rộng sẽ khó đọc hơn. Theo Kiểu chữ thực tế thì khoảng cách dòng tối ưu là 120% – 145% kích thước chữ.
Levica lược dịch từ crowdspring.com
Xem đầy đủ 3 phần của bài viết tại đây:
Cách tối ưu hóa tỷ lệ chuyển đổi (CRO) cho website 2020 (P1)
Cách tối ưu hóa tỷ lệ chuyển đổi (CRO) cho website 2020 (P2)
Cách tối ưu hóa tỷ lệ chuyển đổi (CRO) cho website 2020 (P3)